Project #7 Autobiographical Game
Try to press arrow keys to control the character!
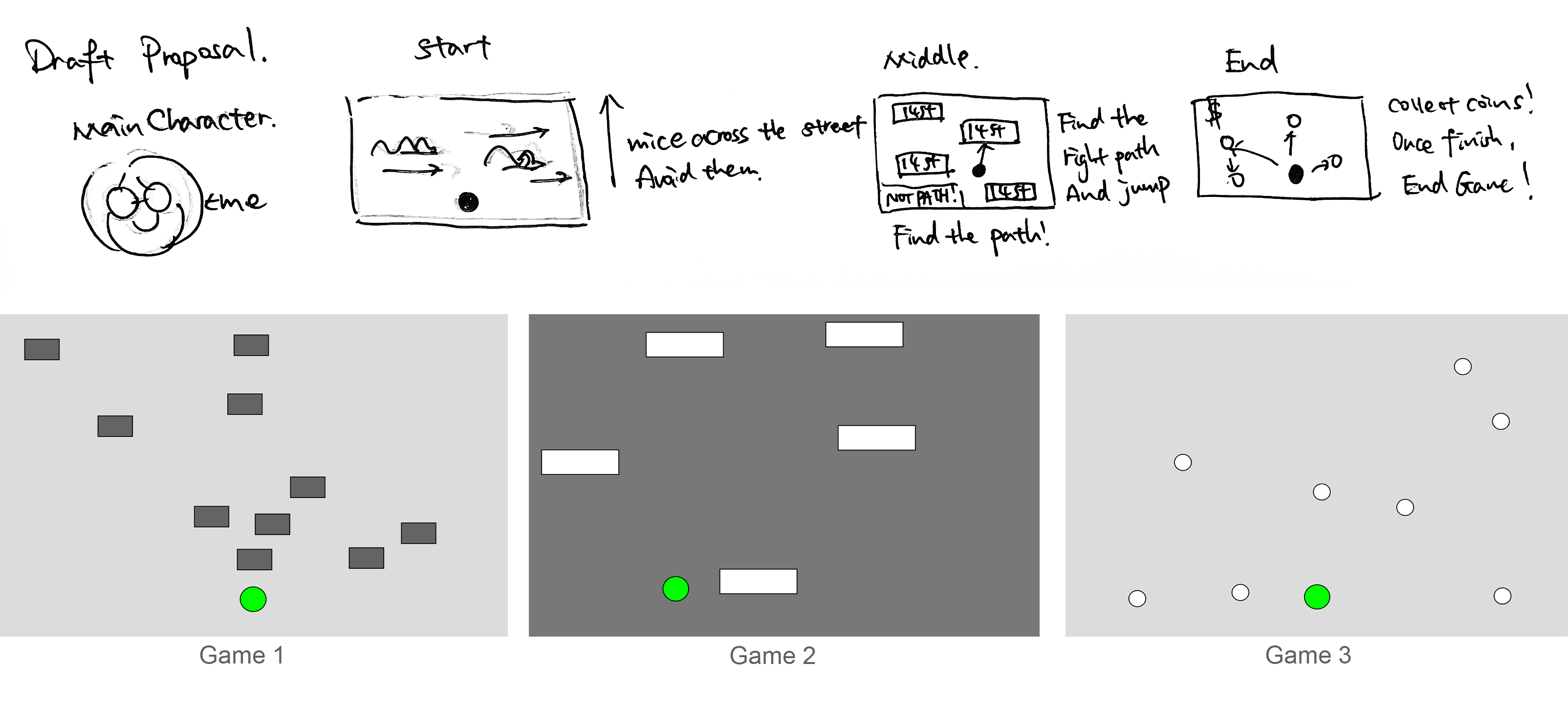
Proposal
Game Description
This game was inspired by my current daily life, which is my first year in New York. I am very unfamiliar with everything here. The other night, I was on my way home from school while I was thinking about what I should do with this assignment. Suddenly, a mouse scurried past me. I thought if it would be a great theme? Therefore, my game was called "How to go home from Manhattan after school".
Storyboards
I set up a total of three different scenes for the game. The main character of the scenes is me. The first scene is me coming out of school and trying to avoid the rats in the street. The second scenario is that every time I follow Google Maps to find the subway station, I can not accurately find the correct entrance every time. The third scenario is that I often find that my money does not work when I buy a ticket at the automatic ticket machine, or the change I find will be scattered all over the place. These three scenarios are all designed based on my real-life experience. It reflects my real story in New York.
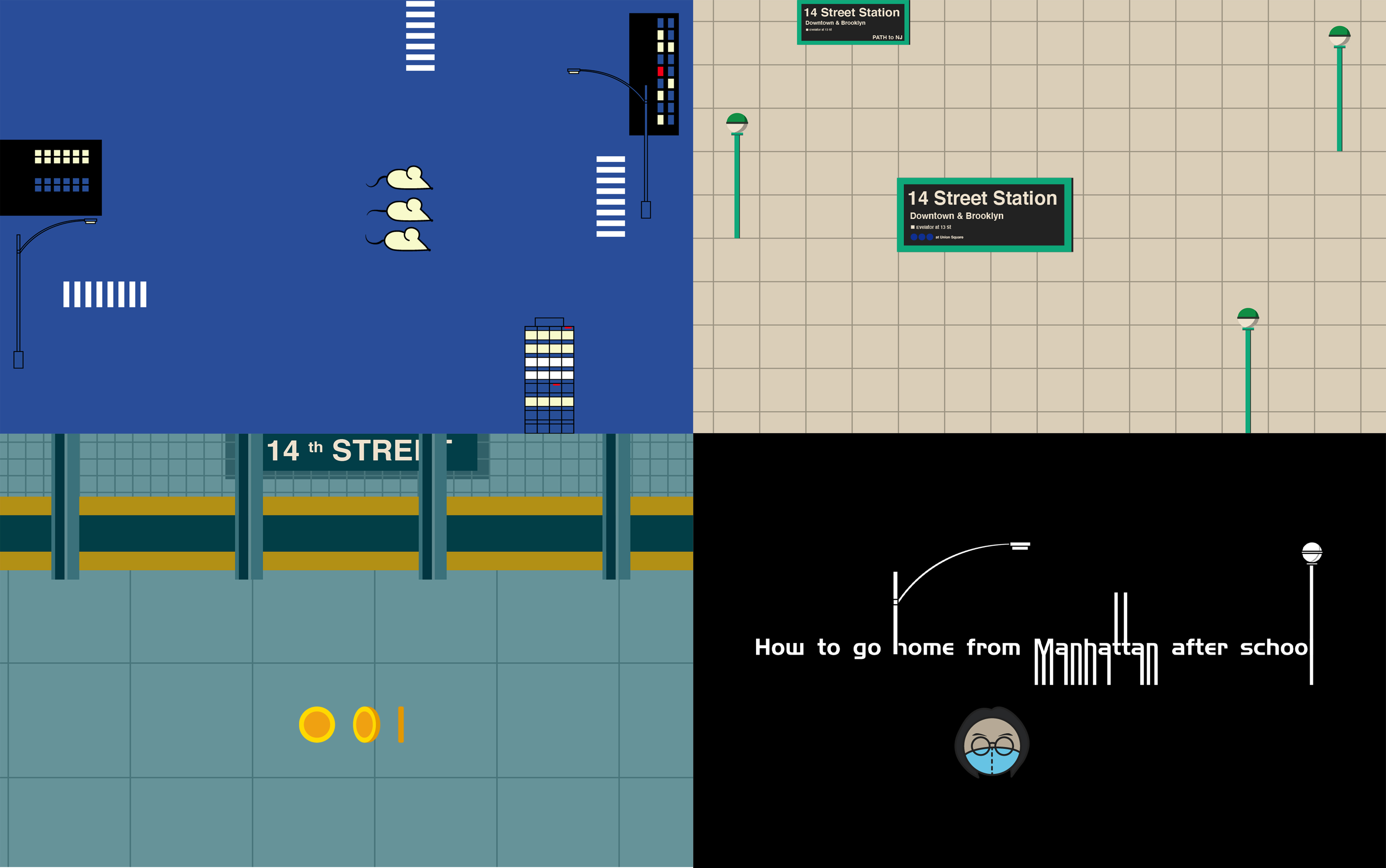
Scene 1: Start Page
How can I take the subway and go back home in NYC?
[ Press Start ]
Scene 2: Avoiding Rats
Many mice running across the road on my way to the subway station.
Character crossing the street.
Subway station on the top of the picture.
Scene 3: Find the Path
After entering the subway station.
Find the right subway.
Downtown & Brooklyn
Uptown & The Bronx
Uptown & Queens
Path to NJ
Scene 4: Collecting Coins
Coins falling on the ground, pick them up!
Scene 5: End Page
You take the right train!
[Replay]

Reflection
The following pictures are the scenes I have drawn. The first picture is a night view of Manhattan drawn. The second picture is the signs of the New York subway station. the third picture is down to the waiting platform in New York. The fourth picture is the cover of the beginning of the game. This assignment is much more difficult than the previous ones, and each scene setting is basically a new attempt. I think gray-boxing is very useful in design and production projects. I can sort out the whole design idea, first set up the storyboard for each scene, then use gray boxes for coding, then use Illustrator to draw the scene and elements I want. The next step is to replace the grey-boxes with these drawn elements, and finally, to create the game I'm showing now.